i wanted to share two interesting design and user experience applications that caught my eye recently. both small but impactful.
first, vogue.com is doing a very smart thing. when you highlight any text it automatically asks if you want to tweet that phrase. it's kind of too much if you're not looking to tweet anything but it's also super smart.
psychology of design: i'd bet they see significantly more engagement on twitter because of it.
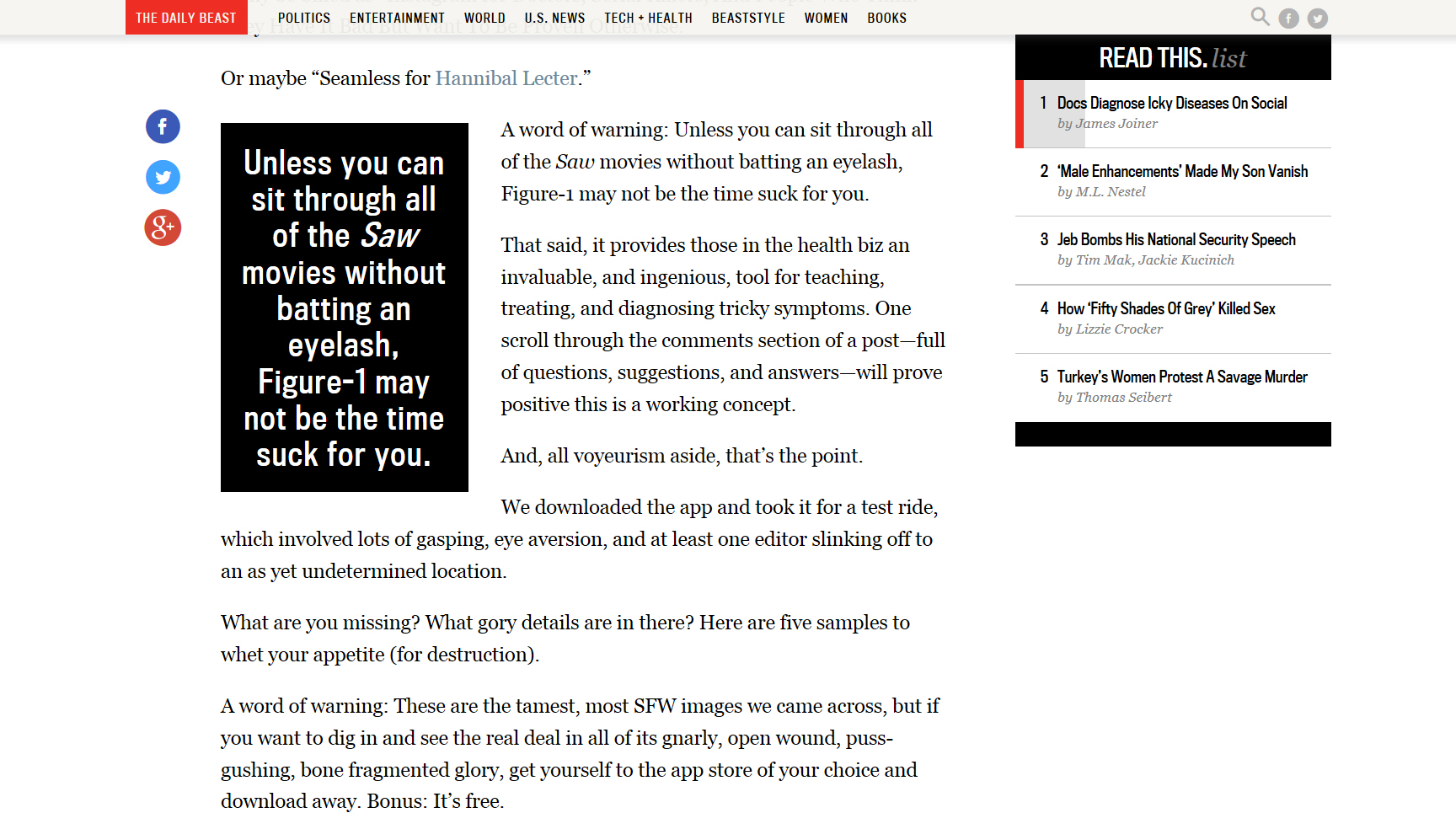
also. i like what the daily beast is doing with their sidebar. they highlight the article you're reading and you can see how far along you are and the progress you make as you scroll down. in this case, i was about 20% done with "docs diagnose icky diseases on social."
psychology of design: people have such short attention spans for longform pieces nowadays that i think this is an interesting design meets psychology decision. might distract people from how long the article is if they see the progress they make as they make it. seeing your progress as you go kind of adds an instant gratification element to the experience. i'd suspect this has increased the percentage of people that finish their longer pieces.
as you interact with content on your computer, your tablet, and through apps i'd encourage you to look at how they're designed. it's amazing how far a little bird popping up or a scrolling grey bar will go towards changing your digital behavior.